原标题:火爆全网的 19 种背景设计趋势!
各位船员,
我们的浪设计号船就要开船啦!
今天你们的小浪郎
“我”
又要帮大家涨姿势了
保持背景设计风格的潮流也很重要。时尚的背景选择表明网站设计是现代的,内容是新的。现代视觉框架甚至可以向用户发出信号,表明你正在考虑他们的需求并充分利用可以改善他们体验的工具。

今天就给大家总结19种,今年的背景设计趋势和风格,有一些不错的选择可供尝试,赶紧去试试吧!喜欢记得收藏并转发,以备需要之日调用。
01.
液体背景

大家发现没,液体背景越来越受欢迎,因为它们在视觉上非常有趣。你可在这些方面使用它们
作为其他元素背后的微妙液体图像
作为背景中的流动动画
这两个概念看起来都很整洁,即使在静止的液体背景下,它也能唤起运动的感觉。由于屏幕上的自然流动,液体动画或背景的水感通常也具有一定的镇静效果。
举例子:

液体背景包括几种配色方案的高分辨率背景。每个都有一个有趣的纹理,可以在完全饱和的颜色或静音下工作。
02.
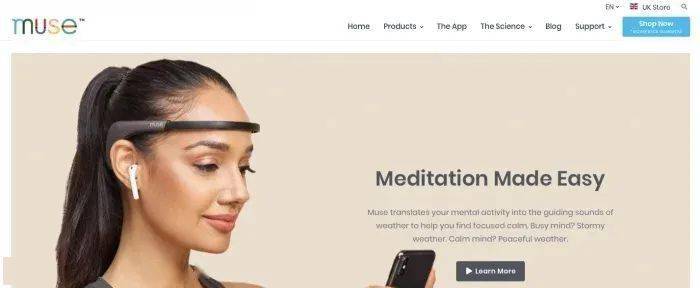
带有叠加层的照片

背景图像似乎永远不会过时,设计师们正在尝试不同的方式来为图像添加对比度,并通过叠加和效果将整个场景结合在一起。
叠加很有趣,因为有很多不同的方法可以做到,从全彩屏幕到部分叠加,再到在图像上添加颜色和其他设计元素。
使照片叠加背景工作的真正关键是使用足够的颜色使前景元素高度可见,而不会隐藏太多背景图像。
举例子:

Epic Photo Overlays包括一些趋势叠加选项,既可以使图像变暗,又可以提供梦幻般的效果。(这在社交媒体上很流行,并且也开始渗透到更多的网络项目中。)
03.
厚透明胶片

与上述趋势形成鲜明对比的是,在图像或视频上使用厚颜色透明度。虽然这种效果会产生很大的对比度,但它几乎会使背景图像变得不可读。
这就是设计师试图通过这种外观来实现的。它在艺术品不强的情况下效果最好,主要用于提供额外的纹理,使背景不仅仅是一个纯色块。
小心使用厚透明度后使用的图像或视频。它们不应该太有趣以至于人们试图理解它们。这些图像应该可以轻松地淡入背景中。
举例子:

APPO 3.0模板专为演示而设计,但展示了你可以使用厚透明度做什么。使用你的颜色或渐变方式来增强前景中的文本元素。
04.
水彩画

水彩背景是网站设计中对插图和场景的全新诠释。这种趋势包括任何带有手绘纹理的东西。
水彩画的优点——也可能是让它们流行的原因——是这种风格有一定的柔和度,而一些更粗糙的背景选项缺乏。水彩还具有真实的感觉,可以传达你将要探索的内容的独特性。
最后,水彩风格散发出一点奇思妙想。这个概念似乎是一种设计感觉,现在更多的项目正试图复制。
举例子:

具有现代形状的水彩背景结合了几种趋势——水彩纹理与几何形状。结果非常惊人,这组文件可以帮助你为各种项目设置场景。
05.
全屏视频

几年来,视频一直是首选的背景设计元素,但随着这一趋势,它正在被彻底改造:全屏背景视频。
响应式形状允许设计师缩放视频以填充着陆屏幕。像上面的例子一样,这种趋势专注于具有最少效果和元素的视频。
近乎电影般的体验吸引了用户,并且可以高度参与正确的视频剪辑。为了充分利用这种背景设计趋势,请寻找具有大量动作和动作的视频。
06.
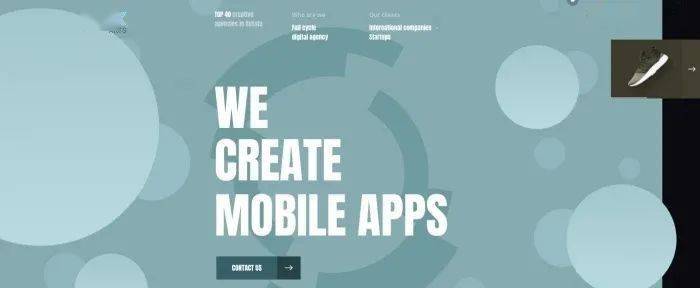
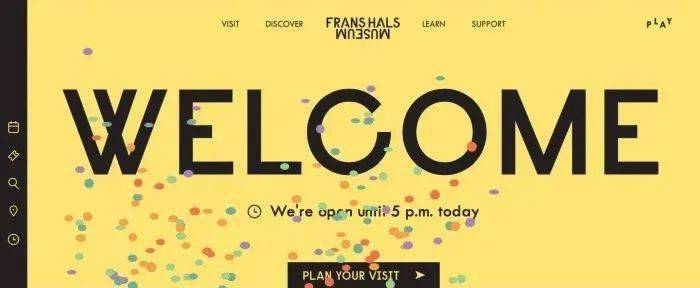
背景中的文字

你可能不会将文本视为背景元素,但它可以。带有大字的强大字体可以承载带有图像元素的背景,甚至可以侵占空间。
这可能是最棘手的背景趋势之一,因为你需要在字体、图像和响应能力之间保持平衡,同时保持可读性。
举例子:

Boxer Typeface 是一种时髦的平板显示字体,由于粗线,几乎可以用作背景。
07.
微妙的纹理

背景中的微妙纹理可以为项目增加深度和维度。有各种纹理图案可供尝试,但主要趋势似乎是纯色上的斑点(最常见的是白色)。
这种纹理风格为背景提供了一种粗糙的元素,并增加了设计没有过度抛光的感觉。这种趋势最好的部分可能是它几乎适用于任何事物,您甚至可以将它与其他背景趋势合作。(上面的例子使用了视频和纹理。)
举例子:

Procreate Texture Brushes 是一个很酷的附加组件,为 iPad 应用程序的用户提供了微妙的沙子纹理。
08.
悬停动画

谁说背景图片必须是静态的?完美放置的悬停动作为其他静态背景添加了适量的运动。这种技术适用于照片、插图,甚至图案或纹理。
诀窍在于它为用户体验增添了意想不到的愉悦元素。在悬停动作出现之前,用户甚至不知道它在那里。
为了充分利用这种背景趋势,请创建一些微妙的运动。在上面的例子中,图像在激活时有一点反弹。
举例子:

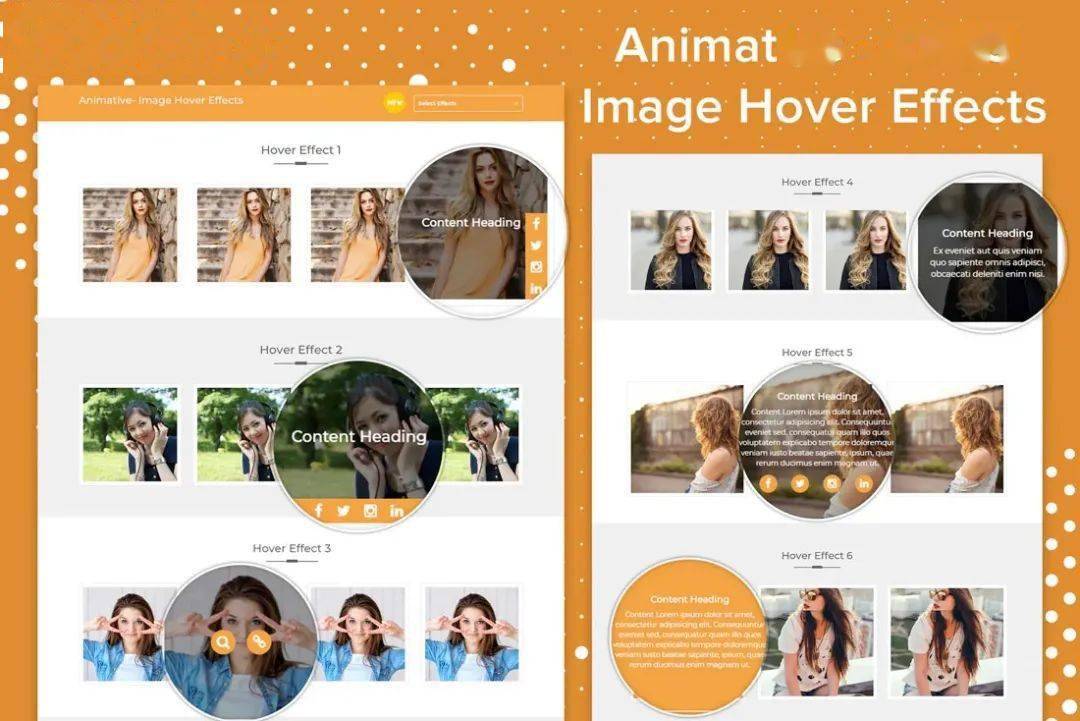
Animative 是一组可以在你的网站上使用的图像悬停效果。
09.
分层,场景插图

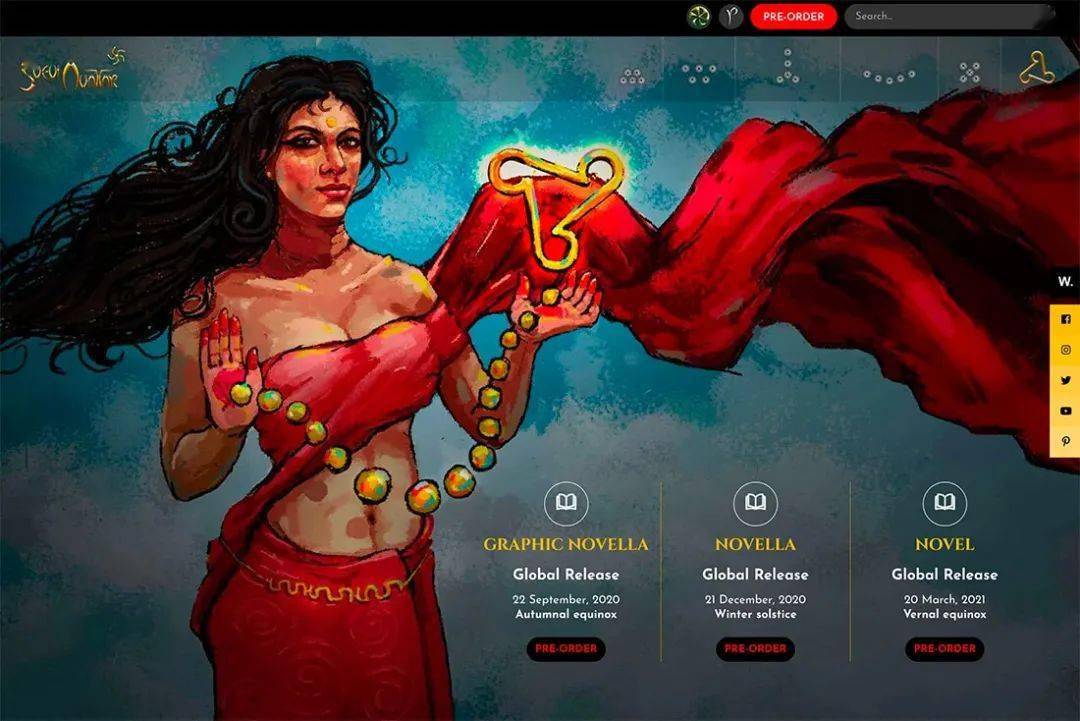
另一个正在发展的背景趋势是插图的使用。虽然设计师在背景中使用插图已经有一段时间了,但这些插图更加精细,具有分层的场景甚至一些动画。
插图可能会引人注目且令人难忘。插图的难点在于这些背景设计可能相当繁忙,你必须仔细规划其他元素的位置和风格。
上面例子中插图的使用几乎是完美的。通过偏离中心的位置和动画提示,它可以很好地补充文本和设计的其余部分。
举例子:

创意平面设计业务概念具有流行的平面设计,具有高度可用的调色板和样式。创作者在这种风格中有多种插图选项可用。
10.
色块层

色块一直是一种超越学科的设计趋势。你会在时尚、家居装饰和网站设计中找到它。
这种设计背景风格的优点在于它可以是明亮的,并且具有层次感,视觉上很有趣。它适用于各种调色板——这对品牌来说非常有用——并且不会创建过于复杂或难以实现的背景。
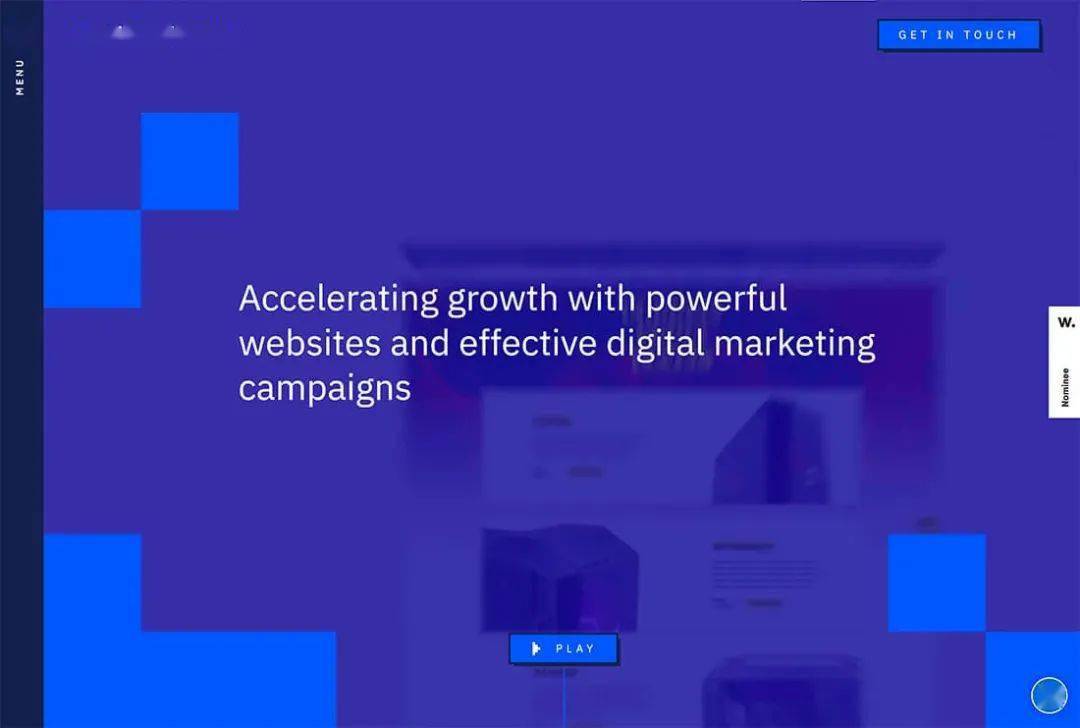
使用具有明亮或浅色背景的色块图层,然后添加另一种颜色的第二个“背景”。你可以在上面的投资组合网站示例中看到这一点,背景是白色,然后是蓝色框中的各个元素。
11.
单色

扁平化设计从未真正消失的部分之一是风格的颜色。这些颜色作为背景颜色回来了。
不仅是使用更大胆的色调作为背景的风格,而且以平坦的方式使用它们。没有渐变,没有变化,只有单一色调的纯色背景。
这些背景通常在顶部有逼真的图层,有时在它们后面有边框或其他背景以创建深度。(你可以从上面的示例中看到这种完整的效果,米色背景周围有白色边缘,顶部有图像。)
12.
几何形状

圆形、多边形和其他几何元素是 2021 年背景设计的重要组成部分。
这些形状可以让人想起童年,或者只是以前流行的所有平面单色背景的有趣替代品。对于几何学的现代风格,坚持使用单调的调色板并使用具有大量对比度的元素来充分利用背景。
这些背景样式可能有些华而不实,例如上面的示例,或者包括带有微妙几何底色的柔和调色板。
举例子:

线性阴影背景包括 10 个大小不一的几何(或多边形)形状,具有有趣的颜色和渐变。
13.
线条图案

从微妙的曲线到大胆的笔触,线条图案作为背景设计元素越来越受欢迎。
使线条起作用的原因在于它们具有某种意义。最好的线条图案有助于将用户吸引到设计中,并将注意力引向其他视觉元素,例如上例中的自定义线条图案。
线条图案可以大也可以小,根据项目的目标,两者都可以有效。
举例子:

雕刻矢量图案包括 16 种背景重复图案。该套件几乎包括你可能喜欢的任何线条样式,包括直线、块和曲线。(重复模式很好,因为你不必担心模式相遇的“接缝”。)
14.
水彩

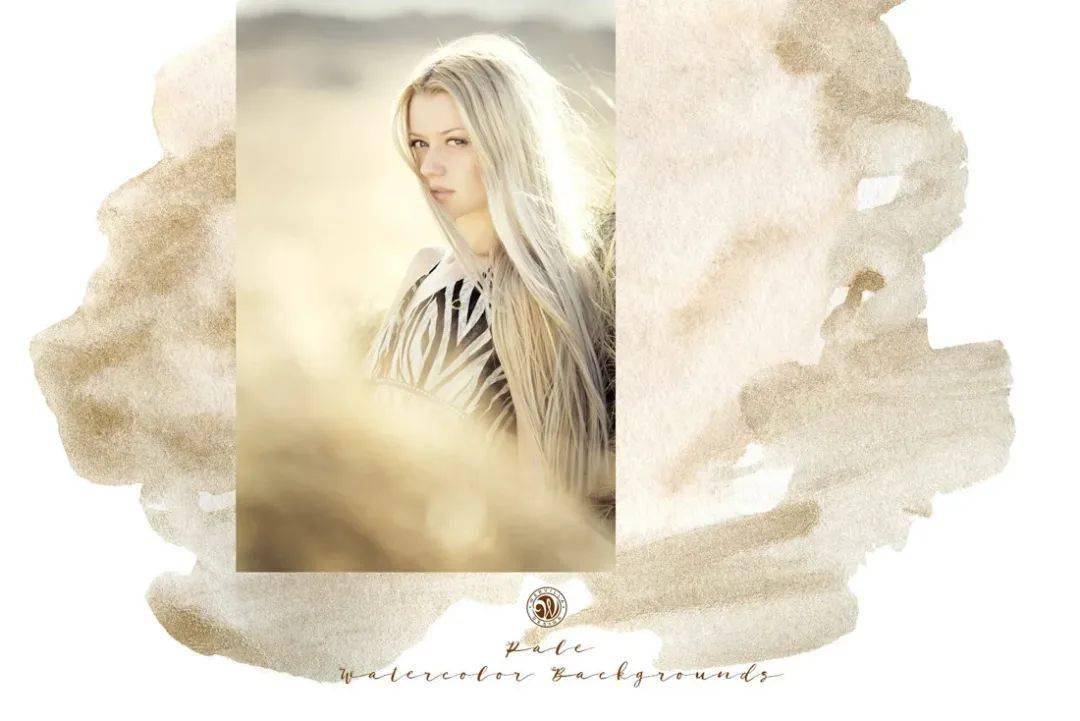
令人惊讶的是,水彩背景往往会引起设计师的很多反应——他们要么喜欢,要么讨厌它们。
许多人将水彩元素与更女性化的色调联系起来,例如上面的例子,但它们不一定是。使用中性水彩为背景增加深度或平衡。
水彩背景可以模仿绘制的元素,或者只包含“油漆”的线条和漩涡。
举例子:

Pale Watercolor Backgrounds是一套很棒的 PNG 文件,因为这些颜色几乎适用于任何其他设计方案。使用浅色粉彩,这些元素包括背景的深度并几乎同时消失。
15.
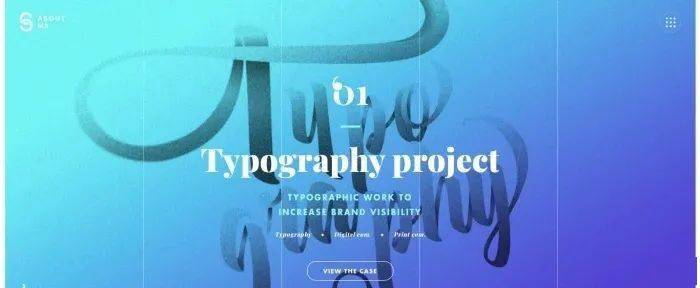
渐变

如果你和我一样,那么你就是那些真正热爱渐变的设计师之一。(我受不了他们。)
这种趋势非常灵活,背景渐变只是颜色,背景渐变覆盖图像或视频,甚至动画背景渐变改变颜色或似乎漂浮在整个设计中。
有这么多选择,几乎可以肯定,你可以找到适合您的调色板和设计方案的可行解决方案。
16.
气泡和斑点

虽然气泡和斑点可能类似于几何形状,但它们通常是不同的,因为其中许多元素都包含一些运动,而且形状相当不完美。
这种趋势往往以两种方式作为背景元素发挥作用:
作为“前景”背景元素,如上例。气泡和斑点通常是漂浮在设计中的移动形状,以创建更有层次的效果,但它们是“背景元素”,因为它们除了帮助吸引用户注意力之外没有其他功能作用。

Vintage Bubble Backgrounds具有逼真的气泡风格吸引力,带有 10 个褪色的气泡图像。
17.
抽象形状

有很多形状和设计可以制作美丽的背景,但不属于任何一类。所有这些元素都可以归类为包罗万象的“抽象”类别。
抽象背景元素纯粹是为了视觉兴趣。他们可以在用户需要看到的元素附近创建一个焦点,培养空间感和深度感,或者只是为其他元素提供一个层次。
虽然抽象背景是一种“无规则”的设计,但在使用它们时最好有一些组织和模式感,这样设计就不会给用户留下混乱的氛围。
举例子:

Abstract Striped Backgrounds包括一组 10 张不同颜色和景深的图像。
18.
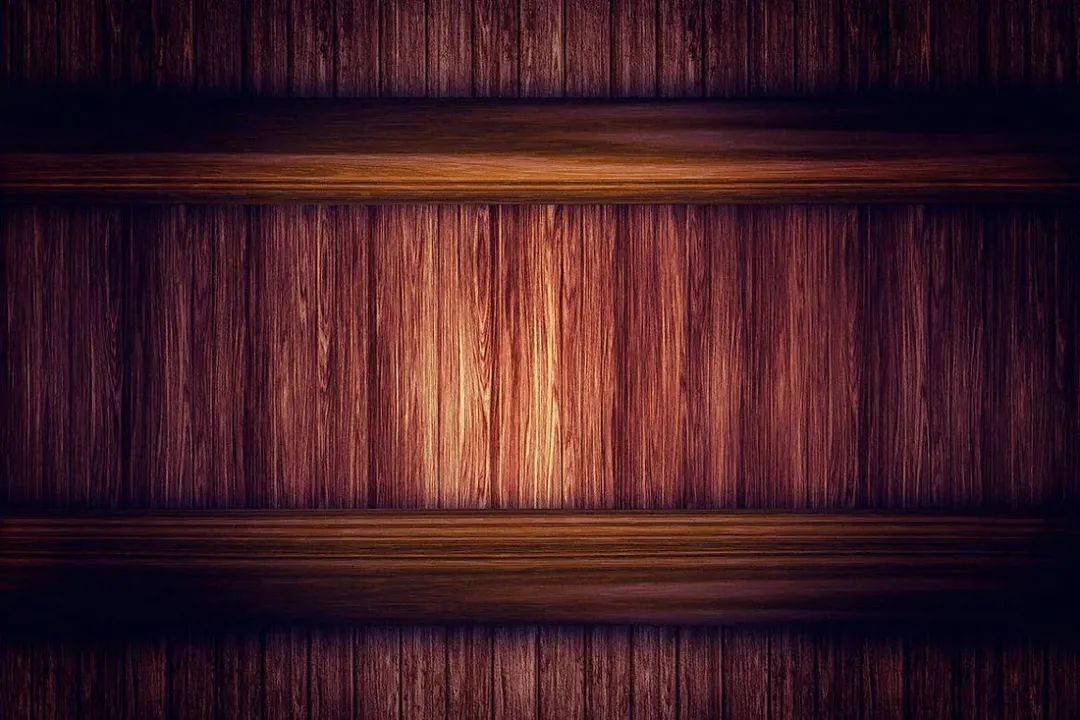
木纹

在产品摄影和场景风格设计方面,木纹背景很受欢迎。两者都适用于此元素,因为木纹背景提供了不平坦的自然环境。这很有趣,但不是压倒性的。它提供了一个有趣的位置,以帮助将焦点放在背景上的事物上。
为了充分利用木纹风格,尝试将木材的颜色与前景元素相匹配,并根据前景元素寻找宽或薄的木板。尽量避免落入木板之间“裂缝”的元素。
举例子:

Wooden Backgrounds包括 10 种不同的选项,图像的颜色和光线会发生变化,宽度超过 3,000 像素。
19.
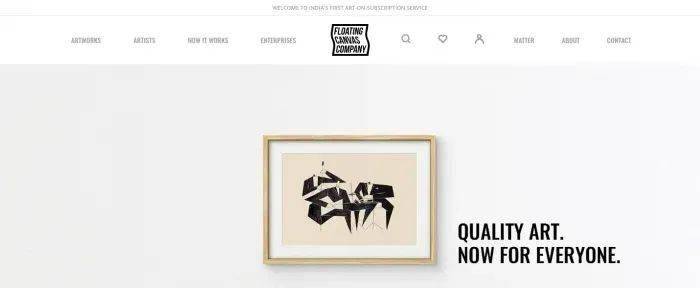
白色和灰色

浅色——白色和灰色——背景是一种持续流行的趋势。主要源自极简主义趋势,这些背景对用户来说简单易行。它们为屏幕上的其他元素提供了充足的空间和对比度。
大多数白色和灰色背景都有一些纹理元素,例如浅渐变、使用阴影与前景元素或某种整体图案或纹理创建分离。
举例子:

Showcase Backgrounds包括 12 个背景图像,采用浅色方案,只有白色和浅灰色,使其成为完美的淡入距离设计选项。
总结
实时更新设计知识库,多看前瞻的设计趋势学习,使自己的设计使终保持一流的风格,以上19种设计趋势都可以去学习借鉴,你会发现不一样的感觉!喜欢记得收藏并转发,以备需要之日调用。欢迎关注:UI范,让设计更有范!
原文:designshack.net 来源:UI范(uifan1)
-END-
本篇版权归原作者所有,仅供学习和分享
如若图文资源侵犯您权益,请及时与我们联系,将第一时间做出处理
添加小浪郎(注明来意),欢迎进群交流
▼